How To Dye A Die Using Photoshop Blending Modes & Layer Masks
It’s been awhile since I posted a Photoshop tutorial. This one is short and sweet and highlights a couple of Photoshop features that can make an illustrator’s job a lot easier.
Photoshop lets you work in layers. If your illustration has 5 different objects, you can put them all on separate layers, work on them separately, then combine them all at the end by flattening the layers.
What’s less well known: layers have blending modes and opacity controls which allow them to blend with the layers below them in interesting ways. Simply duplicating a layer, giving it a different blending mode, and then reducing its opacity a bit can create some wonderful effects.
You can also create a mask on a layer which allows you to restrict a blending mode’s effect to very specific parts of the image: you mask out the effect where it’s not helpful.
The more you experiment with these features, the more intuitive they become– meaning you gradually develop an instinct about what might “work,” saving you a lot of time and effort.
If it sounds confusing, fear not. Let’s look at an example. I recently did a spot illustration about the career paths of law school graduates. Here’s the final:
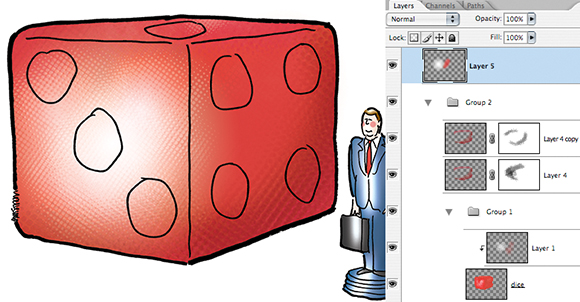
To start, I put the die on a separate layer, and use a large halftone brush to fill it with red. I imagine my light source coming from the left, and add a splash of white on the front face of the die, and a very small dab on the right. The Layers Palette shows the layer is in Normal mode.
To maximize my options and give myself greater control, I create a new layer. I splash on more white and change the blending mode of the new layer from Normal to Screen. This causes it to blend with the previous layer in a way which brightens the effect (i.e., it makes the newly-applied white brighter than it would have been in Normal mode). 
I group the two layers together, create a new layer and apply a stroke of dark red on the right side of the die. Rather than continue to add brush strokes, I change the mode of the new layer from Normal to Multiply to see what the effect will be.
Multiply always blends layers in a way which makes dark colors darker. I like the effect on the right side of the die. I could reduce the effect by lowering the layer’s opacity setting, but I don’t– I leave it at 100%. The change to Multiply also causes the front face of the die to darken. That’s an effect I don’t want. So I add a layer mask and mask (reduce) the effect on the front face of the die; I thereby restrict most of the effect to the right face of the die.
Now I’m having second thoughts: is the die a little too dark? There’s an easy way for me to find out: I duplicate the most recent layer and change the blending mode of the copy from Multiply to Screen. This lightens the overall image. But wait, I only want certain portions of the die to be a little lighter. Same solution: I create a mask for the new layer, and use a low-opacity brush to mask (reduce) the lightening effect in certain areas. 
At this point, I’m freely experimenting because I’ve never had to create a realistic looking die before. I group all my layers together, and create a new layer. I apply a burst of white to the front face of the die using a spherical gradient, and add a stroke of red to the right side. I like the resulting effects. I leave the layer set to Normal mode. 
I decide the red has too much of an orange tint. I apply a Curves adjustment layer. I bypass the CMYK composite channel and instead adjust the four individual color channels (Cyan, Magenta, Yellow, Black) separately. Definitely better.
What if I made it darker? To see what the results might look like, I duplicate the Curves adjustment layer, then experiment with different blending modes for the duplicated layer. I like the effect of mode = Color Burn, and leave the layer opacity at 100%. I don’t want to burn (darken) the front face of the die, so I create a layer mask to restrict the burn to the right face of the die.
Decision time: I could continue to experiment, perhaps try to achieve a translucent look, but decide the die looks pretty good as is. I add another layer, and fill all the dots on the die with white. I debate whether to give the dots some depth by adding blue shading. It would be easy to do, but I decide against it: I know from experience that one can overwork a simple image. I leave well enough alone.

I ground the image by applying a soft blue-gray using two different brushes on separate layers– and I’m done. Here’s the final again:
What do you think? Do you use blending modes to experiment with color effects? Ever grappled with the problem of knowing when to stop working on a piece of art? Hope you’ll leave a comment.![]()
If you enjoyed this post, I invite you to subscribe. You can either leave a comment and click the box that says Notify me of new posts via email, or click on the Subscribe button below the Portfolio Thumbnails in the sidebar at the top right of this page.![]()
Other Posts You Might Enjoy:
Year-End Laffs Dept: Gag Cartoons That Won’t Make You Gag– I Hope!
Weinergate: Giving Hot Dogs A Bad Name
A penny for your thoughts. I'm on a tight budget here. Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.



















































































































































































































“Like” this? I LOVE this!
(((((thankyouhugs)))))
My Photoshop Elements 8 doesn’t have all the features (so the masking tool isn’t there) but I use layers all the time, along with the blending and opacity options, etc. However, I’ve never thought to use them to make light and shadows! Or to layer paint! WOW!!!!!! This is so cool!!!
I’m going to try it later today!!!!! THANKYOU!THANKYOU!THANKYOU!
And yes, I never know when something is done. Until it’s overdone. LOL…then I backtrack and un-do it until it’s really done, unless I’ve been dopey and done it in a way that’s undoable. Then I pout. 😦
Wonderful post!!
LikeLike
One can never get too many virtual hugs, especially on Valentine’s Day– thank you so mucho!!
Yes, I was amazed the first time I discovered I could simply duplicate a layer, change the blending mode, adjust the opacity, and boing! the image seem to dramatically improve all by itself! Strange feeling: I was working on the image and sort of not working on it at the same time! ::furrows brow, looks perplexed::
Good to know I’m not the only one who has overcooked an image. You can’t unburn a tray of cookies, but you can undo a lot of frightful stuff in Photoshop, provided you’ve remembered to save your work. Of course, I’ve been known to save frightful work, too… ::furrows brow, blinks back bitter tears::
Glad the post was helpful, always appreciate your gung-ho support!! : )
LikeLike
OMG, too funny. First of all I am terrible at Photoshop. I tried it once and almost cried. It reminds me of a statistics program we had in graduate school. The program was called JMP (Jump). We used to joke that it was named that because using it made people want to jump out a window.
Anyway, thanks for the tutorial. I am saving this page in case I ever want to try again, LOL!
It’s also funny because I have the exact same mantra when doing my watercolors. When a painting starts to look good, I will begin to mumble to myself. “Leave well enough alone. Leave well enough alone”. I can’t tell you how many times I almost messed up a perfect painting because I did not, for some inexplicable reason, want to step away. I suppose visual art is addictive.
LikeLike
Photoshop has caused me to jump out the window many times. That’s why I’m always careful to leave it open, even in winter… ::shivers::
Not knowing when to leave well enough alone seems to be a universal affliction. There must be an easier way for humankind to share a bond… : (
Visual art, yes, highly addictive, much like barberries… thank you for leaving tracks at my blog! : )
LikeLike
Thanks for all your fabulous comments! I look forward to them – your drawings are pretty rather fun!
LikeLike
I always enjoy my visits to your blog. And I always put on my helmet first, just to be safe… : )
Many thanks for pedaling by!!
LikeLike
excuse the spelling error I got carried away in my own excitement! ha ha!
LikeLike
Quite understandable… : )
Besides, I knew you meant either: “Your drawings are pretty and rather fun,” or “Your drawings are rather pretty and fun,” or “Your drawings are pretty and fun– ra-THER!”
Clearly, they all work… : )
LikeLike
Nice tutorial! Thanks!
I ALWAYS have a problem with knowing when to stop on artwork. Sometimes it’s best to just walk away for a bit.
😀
LikeLike
From what I’ve seen on your site, you know exactly when to walk away… : )
Very glad you enjoyed the post, thanks so much for your support!
LikeLike
COOKIES??? YAY!!!!!
::grabs the cookies and runs like the wind::
LikeLike
::looks at empty plate, cries bitter tears::
: )
LikeLike
::tiptoes back with a big bag of Reeses and warm chocolate chip cookies when Mark Armstrong isn’t looking::
LikeLike
To be honest with you I’ve never had any experience with Photoshop :D. But even so this article is really helpful and useful.
Thanks for your generosity in sharing this tutorial, Mark! 🙂
LikeLike
Many thanks, Inge. I’m afraid this post isn’t too interesting unless you’re a Photoshop user, so it’s very kind of you to leave such a nice comment!! : )
LikeLike
I think I would know when to stop – it would be when utter confusion set in…
LikeLike
Gosh! If utter confusion was the stopping point, a guy like me could never begin!! : P
LikeLike
Hi, I surfed over from a comment you left in Timethief’s blog.
I use Photoshop (Elements) regularly, for my artwork and photocolourings. I use blending modes for the latter, quite a lot, but rarely use layer masks though I have done from time to time.
I wouldn’t have thought of doing tonalities the way you have, I just use the dodge and burn tools and do it by eye (and hand, as eyes are not very good at holding a mouse!)
I’m curious – do you do your cartoons completely in Photoshop or are they partially drawn and then scanned?
LikeLike
Hi, Val, many thanks for jumping on your board and surfing over. I’ve enjoyed reading your comments on TT’s blog– nice to finally meet you, so to speak.
I do my line drawings by hand, then scan them in and finish them in Photoshop. I know some people draw on an electronic tablet that converts their sketch into digital format, which can then be downloaded into a program like Photoshop. I’ve never tried a tablet. I do my line drawings on the ancient medium (paper), and scan them in. Most of my work involves some kind of scanned line drawing. The exceptions would be photo-illustrations (manipulations) that are composed entirely in Photoshop.
Many thanks for your kind comment, it’s a pleasure having you here. : )
LikeLike