How To Create A Twitter Header Image That Doesn’t Get Mangled
There comes a time in every man’s life when he has to change his Twitter header image. Why? Because Twitter changed the format, that’s why.
The old Twitter header was small: only 520 pixels wide. Here’s what mine looked like:![]()

![]() What are those Stopwatch Men doing in there? They’re supposed to represent “short attention spans,” which, according to the text, is what a Mark Armstrong illustration captures.
What are those Stopwatch Men doing in there? They’re supposed to represent “short attention spans,” which, according to the text, is what a Mark Armstrong illustration captures.
Then Twitter expanded header images to 1500 pixels wide by 500 pixels high. At least theoretically (more on that below).
They invited everyone to update their header. If you didn’t upload a new image, Twitter automatically expanded your old image to fit the new format. This created
some odd results, as you can see here.![]()

![]() With no text to help explain the Stopwatch Men, it suddenly looked like I might be a watchmaker, or a time management consultant. Clearly, I needed a new header.
With no text to help explain the Stopwatch Men, it suddenly looked like I might be a watchmaker, or a time management consultant. Clearly, I needed a new header.![]()
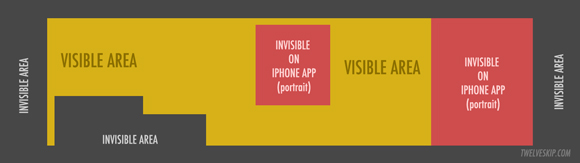
I started googling, and found this enormously helpful post by Pauline Cabrera. Pauline explained that a 1500 x 421 pixel image would work best, and that portions of the image would be cropped or otherwise lost because of the way the header is displayed on mobile devices. She offered this handy template for download to anyone who wanted to build their own Twitter header image in Photoshop.![]()

![]() I decided to use part of an illustration I’d done for The Rumpus. You can read more about that assignment in this earlier post.
I decided to use part of an illustration I’d done for The Rumpus. You can read more about that assignment in this earlier post.![]()

![]() Here’s a closeup of our oblivious sleeper whose bed keeps sliding back and forth out the window.
Here’s a closeup of our oblivious sleeper whose bed keeps sliding back and forth out the window.![]()

![]() I pasted the image onto the template, using all the space between the two areas that are invisible on mobile devices.
I pasted the image onto the template, using all the space between the two areas that are invisible on mobile devices.![]()

![]() Then I layered in a night sky, and sprinkled it with stars. Hmm… there seem to be a couple of “star gaps”…
Then I layered in a night sky, and sprinkled it with stars. Hmm… there seem to be a couple of “star gaps”…![]()

![]() Why the gaps? I wanted to leave room for some text. I put the sky over the template. That way, I could reduce the opacity of the sky, and see what visible areas I had available to me.
Why the gaps? I wanted to leave room for some text. I put the sky over the template. That way, I could reduce the opacity of the sky, and see what visible areas I had available to me.![]()

![]() I added a title, a tagline that emphasizes my work in creating images for social media marketing, and my website URL.
I added a title, a tagline that emphasizes my work in creating images for social media marketing, and my website URL.
I thought it might be fun to include a quote about “living on the edge,” or doing “cutting-edge work.” I did some more googling and found this wonderful, obscure quote by author Henry Miller: “We live at the edge of the miraculous.” True for both art and life, the kind of reminder we all need.![]()

![]() I used my reduced opacity trick to see the visible areas. This allowed me to choose appropriate type sizes, center the text, and use the space to maximum effect.
I used my reduced opacity trick to see the visible areas. This allowed me to choose appropriate type sizes, center the text, and use the space to maximum effect.![]()

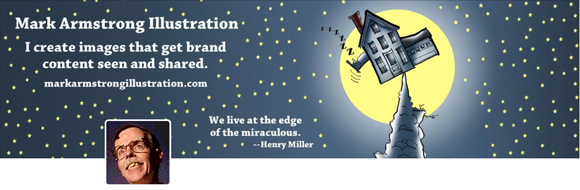
![]() Finally I went to the Twitter site, held my breath, and uploaded my new header.
Finally I went to the Twitter site, held my breath, and uploaded my new header.
Here’s how it displays on my desktop iMac. Pauline Cabrera was absolutely right: the ends of the 1500 pixel-wide image get cropped off– a fact Twitter doesn’t tell you about. Pauline’s template, based on her hard-won experience, saved me a lot of trouble. Thank you, Pauline.![]()
![]() One of reasons custom images are a good investment is that they can be creatively recycled. This is especially true for social media. There’s really no limit. All it takes is
One of reasons custom images are a good investment is that they can be creatively recycled. This is especially true for social media. There’s really no limit. All it takes is
some imagination. Here’s an example:
I took the central image from the new header, and built onto it. I duplicated the sky, cloned the stars, and added an inspiring quote by Harriet Tubman. I also included my website URL. It’s the sort of image people like to share: on Facebook, Twitter, Pinterest, etc. Including the URL ensures one’s brand gets seen. It also tells people where to find you.![]()

* * * * * * * * * * * * * * * *![]()
Are you on Twitter? Did you design your own header image?
Do you include your website URL on the images you share on Twitter, Facebook, et. al.?
Do you use a mobile phone to access the internet? If so, how does my Twitter header look? Can you see all the key elements? I don’t have a mobile phone myself, so I’d appreciate the feedback!
If you enjoyed this post, please click the Like button below.
If you’d like to share this post with others, please click Tweet or Facebook or StumbleUpon or one of the other Share buttons.
I also invite you to get updates. Just click the Get Updates button in the sidebar below the Portfolio Thumbnails, or click + Follow in the blog menu bar.![]()
If you’d like to buy prints or greeting cards, click on any of the large preview images in the sidebar below the Get Updates button.![]()
Mark Armstrong And His 7 Dark Secrets
Happy Birthday To Folksinger Patty Larkin And Her Machine Gun Guitar
Hollywood Blood & Gore: America’s Founding Fathers Would Be… Proud?
![]()




















































































































































































































Mark! You are a WIZARD! Wonderful header, deftly created!
BRAVO!!!!!
And that 2nd image is genius. It’d be a wonderful poster, certainly a splendid marketing tool.
And it’s super of you to let people know about the Twitter change.
Now you’re making me want to make a new header for my account!
URLs on the images? Wow. Good point. I’ve seen that but never done it. May soon!
🙂
LikeLike
We’re off to see The Wizard, the wonderful Wizard of Ooze!! That’s because I’m simply oozing talent. No wonder I have to change my clothes so often… : )
My dear Robin! You thrill me to my marrow, and you’ve added a whole buncha minerals to my bone density– thanks a heap! Yes, I thought that post might be helpful. Nothing more frustrating than spending time on an image, then uploading it only to discover that key portions get cropped or overlaid. Instant Grrrrrr!! : (
Adding a URL to an image is nice, low-key way of letting people know who created it (or commissioned it). You’re promoting the brand without being pushy. I know there’s also a way to embed a link, so if someone clicks on the URL (on the image), they’re taken directly to the site. That’s something I need to explore, as the drooling kid said about the candy store… : )
LikeLike
I just hope as many twitters as possible read this – as I wish I had a while back when I was redoing mine! Too lazy to re-design it now though! My dear Mark, your head-er is perfect! [how could it not be, anyway!]
As for the mobile…no, I’ve deactivated the internet parameter, so unfortunately, I have no idea what it looks like!
Have a lovely day and then night and next morning… my friend! 🙂
LikeLike
My dear Marina–! I should have done that post sooner, so it would have been helpful to you. But that’s easily corrected: I’ll simply go on eBay, buy a second-hand time machine, and go back in time! I hope I don’t go back too far, tho. Last time I wound up in the Stone Age and had to reinvent the wheel… : )
Thank you for your lovely comment which brightened my day, night, and next morning. (I skipped ahead in my time machine, and it’s still making me smile 6 months from now!!)
LikeLiked by 1 person
My dear Mark, I sincerely hope you do not play with that time machine too much. I really wouldn’t want to lose you in some time warp!
You may even get stuck in …’The Time Tunnel’ god forbid! 😉
LikeLiked by 1 person
The Time Tunnel!! Ah, that takes me back… doing those crazy flips and somersaults, all those bright lights and swirling colors!! Yes, I won a lot of dance trophies down at the disco. It was the next morning part that I never liked: waking up in the hospital, discovering I was wearing a full-body cast instead of my purple pajamas with the pink polka-dots… Ah, the things one does for art! But of course I don’t need to tell you about that, my dear Marina!! : )
Thank you for your enchanting and very, er, timely comment… : )
LikeLiked by 1 person
Morning Mark.
That freakin’ blue tweeting bird still scares me. I’m on twitter but don’t know what the heck I’m doing. I twitter sometimes but mostly use it as another place to share blog posts. Your header – both versions – are most excellent.
I didn’t mind your ‘clocks’ even larger – I was thinking you could be like the all ‘time’ graphic artist – get it;) well, If I have to explain it, I guess it makes more sense in my head.
Thanks for sharing this – maybe I’ll try prettying up my twittering…
Happy Day to you.
am:)
LikeLike
Ha! Yes, there is something terrifying about a blue tweeting bird. I don’t know why Alfred Hitchcock didn’t pick up on that. I can picture Tippi Hedren sitting on that bench, smoking away, then taking out her phone and being struck with horror at seeing billions of tweets… : )
My dear AnnMarie! Thanks for, er, clocking in. That line about “all-time graphic artist” made my head go ding-dong in the most delightful way! My ears are still ringing, but I don’t mind at all… : )
May the partridge in your pear tree always greet you with song! (but only when you’re ready to get up, of course… : )
LikeLiked by 1 person
Hi Mark
High Marks for your lovely responses 😉
That’s right, Hitchcock should have had a few blue birds in the mix instead of all those crows – too ‘purply’
Hope the ear ringing is not prolonged thought – ’cause then the bells would be from hell 😉
Keep on creatin’, oh talented one!
am:)
LikeLiked by 1 person
My ears are still ringing, but the worst part is, when I answer them I get a busy signal. Seems very ominous somehow. I mean, I thought I had a private line… : )
The Birds. Yes, that was a scary movie. Gave me nightmares. Reminded me of a bad experience I had as a kid. I went trick-or-treating one Halloween in a wildlife district dressed as a bag of suet. Bad mistake. But I won’t get into that… : )
LikeLike
Great info Mark. Thanks. I spent today setting up my Twitter account. It was scarier than I imagined, even after reading up on most of the how-to’s. Many said to go with a 1500 x 421 pixel header, while others recommended 1500 x 500. I went with the latter, which looks okay on my laptop. I have no idea what it looks like on other devices because I only use my laptop. No i-phone, i-pad, or other Internet gizmo. Overall, I feel like a Johnny-come-lately with my few tweets and 1 follower, but I suppose by next year I’ll be gaining ground on many of the veterans.
LikeLike
Welcome aboard, sir! You’ll like it in the Big Digital Nest. Well, theoretically anyway… : )
Twitter is pretty overwhelming at first, but I think that’s true of any social media platform. I’m still learning it myself. I’d say just relax– you’ll pick it up as you go along. Come to think of it, it’s a lot like writing a book: false starts, head-slaps, and rewrites!! Which means it’s also a lot like illustration!! Always good to see you, thanks for all your kind support.
LikeLiked by 1 person
Reblogged this on infocarsgh.
LikeLike
Many thanks for your support!
LikeLike
I like what you did with the Rumpus cartoon for a header. Perhaps a simpler font without the feet (serifs)?
Hope all is well on the cartooning front.
LikeLike
Hi, Jean! Thanks for the kind words. Choosing the right font can be a challenge. It’s funny: I have dozens and dozens of fonts to choose from, but I usually stick to the same half-dozen or so. The vast majority of fonts strike me as being hard to read– talk about counterproductive!! Well, perhaps it’s just me… : )
Yes, all well here, thanks, and hope you can say the same. So far, it’s been a great summer for cycling! : )
LikeLike
Mark … I don’t have a Twitter account, but if I did, you’d be the guy I’d call. I love the change in your header image – including the quote. It should wake the guy up who’s snoring atop the mountain. 😉
LikeLike
Ha! Thanks, Judy! That quote was a lucky find. I’ve never read any Henry Miller, but given what I’ve read about him, the quote surprised me. Life is miraculous, and having someone acknowledge same gives me hope. As does a certain character named Berman. Please make sure your bed is positioned against a wall, not a window!! : )
LikeLiked by 1 person
Thanks for the information about this. Your new twitter header looks great. I do hope the gentleman in the house gets a good nights sleep! 😄
LikeLike
I’m glad you enjoyed the post, Maria, and many thanks for your kind comment. That crazy guy does seem to be sleeping soundly. I guess he’s see-sawing wood, not just sawing it! : )
LikeLiked by 1 person
I am on Twitter and designed my header at @ArtHauntsMe. Yours is very cute.
LikeLike
Cool header you’ve got there! I seem to detect a steampunk influence. I’m giving you The H.G. Wells Award. Well done! : )
LikeLiked by 1 person
I have resized my image for a twitter header about 20 times and no matter how small I make it, currently around 400×200 pixels, when I upload to twitter it is still huge. Side to side it fits, but it is still cropping about 60% of the pic top to bottom. What am I doing wrong?
LikeLike
Hi, Bob. Sorry you’re having problems. Probably best to discuss same via email. Will respond to your gmail.com address. Mark
LikeLike
Hi Mark! I realise this post is over a year old 😛 but thought I’d say thanks for the pointers! I recently decided to decorate my Twitter a little more and add a header but came across the auto-crop and expand problem – then remembered you wrote a post about this!
So here I am again 😛
Also thanks to Pauline for providing a useful template! Guess my weekend is sorted now, working on my Twitter header! 🙂
LikeLike
Lily! When your digital ballet slippers pirouette over my digital welcome mat, I can hear birds sing!!– which is very unusual because it’s after dark here! Must be a flock of ’em out carousing, singing and squawking as they flap their way to the next watering hole… : )
You’re jazzing up your Twitter header?? Excellent! Can’t wait to see it. Be sure to tweet me when it’s done. I’m so glad the post was helpful. Yes, Pauline really deserves all the credit for researching the issue, and coming up with that great template. It’s a bit discouraging sometimes, how difficult it can be to find clear instructions for doing things on even the biggest social media platforms. You’d think that’s something they’d expend some effort at!! Ah, well. I guess it falls to heroes like you and me to lead the way… : )
Always great to see you, good luck with the header, and please do tweet me when it’s done! : )
LikeLiked by 1 person